
Arduino TFT_eSPI 中文字库制作
发布于2021-10-25 08:37 阅读(238) 评论(0) 点赞(1) 收藏(3)
大家好,自己第一次写文章,写的不好,请大家多多见谅.
这里我来教大家来使用Arduino的TFT_eSPI库来自定义字库,重点就是如何显示中文.
教程开始
第一步 安装Arduino
网络上有很多教程,我就不赘述了.我用的版本是1.8.12.
第二部 选择开发板,安装库TFT_eSPI
选择开发板我也不讲了,选择完开发板之后.
依次点击 工具 --> 管理库 -->输入TFT_eSPI,安装即可,安装完成之后,到Arduino的安装库的文件夹下,就可以找到TFT_eSPI.win10系统下我的安装目录是C:\Users\Administrator\Documents\Arduino\libraries\TFT_eSPI
第三部 自定制字库文件
官方已经安排了教程,叫我们如何自制自己的字库,只不过是英文的,大家没有注意.
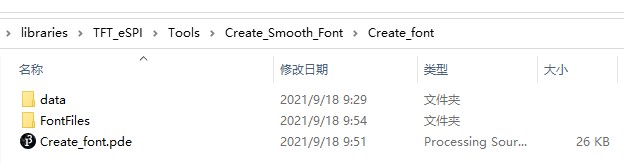
以我的TFT_eSPI安装目录下为例,Tools\Create_Smooth_Font\Create_font目录下存放的就是制作字库工具..
我们也可以在Arduino的示例文件TFT_eSPI ->Tools-->Create_Smooth_Font-->Create_font找到该文件
Create_font.pde,就是这个文件,
Create_font.pde,就是这个文件,
Create_font.pde,就是这个文件.重要的是说三遍.
在这个目录下有3个文件

data : 存放我们的字体文件,用ttf结尾的
FontFiles : 存放我们制作出来的字库文件,制作出来后是vlw结尾的
Create_font.pde : 代码,通过该代码来制作字库文件
该代码文件已经详细告诉我们该怎样去操作.我用简练的中文翻译下
-
去https://processing.org/ 下载processing软件,并且安装
-
使用processing打开Create_font.pde文件
-
重要要修改的有
String fontName = "simfang"; //你要用的字体文件的文件名,不带后缀,我从win10上用了一个宋体的, String fontType = ".ttf"; //你要用的字体文件的文件后缀,一般是ttf //String fontType = ".otf"; int fontSize =12; int displayFontSize = 12; //2者用一样的数字,你想使用的字库的大小,和像素关联,我的屏幕是1.44寸,128*128的,就用了一个12像素的. //注意: 汉字的像素最低要用12像素的,再小就显示模糊了. static final int[] unicodeBlocks = { 0x0030,0x0039, } //这里添加有大小的unicodeBlocks块,指定范围 //例如我想要添加0-9到字库中,0-9的unicode的编码为 static final int[] specificUnicodes = { 0x6B66,0x6C49, } //这里添加特定的unicode码 //例如我想要添加 武汉 2个字到字库文件中,就先把武汉 转换为unicode码, //推荐 http://tool.chinaz.com/tools/unicode.aspx 网站 中文转unciode使用 //就得到\u6b66\u6c49,把\u替换成0x, -
注意,要把你打算用的字体文件ttf复制到data 目录下
-
修改Create_font.pde代码,添加我们自己的中文unicode码
-
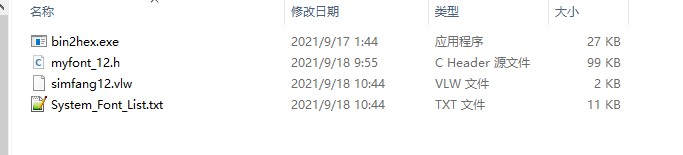
运行起来,如果正常,会弹出一张图片,并且在FontFiles 目录下出现一个simfang12.vlw的文件


-
然后我们通过https://tomeko.net/online_tools/file_to_hex.php?lang=zh,或者 bin2hex.exe将vlw文件转换成Arduin使用的字库文件***font.h
-
注意转换出来的字库文件要提那家还是那个头和尾
0x00, 0x00, 0x00, 0x0C, 0x00, 0x00, 0x00, 0x0B, 0x00, 0x00, 0x00, 0x0C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00, 0x00, 0x30, 0x00, 0x00, 0x00, 0x0A, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x31, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x04, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 假设这就是我在网站上转换出来的,把它复制下来, 新建一个font_12.h文件, //font_12.h如下 #include <pgmspace.h> const uint8_t font_12[] PROGMEM = { 0x00, 0x00, 0x00, 0x0C, 0x00, 0x00, 0x00, 0x0B, 0x00, 0x00, 0x00, 0x0C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00, 0x00, 0x30, 0x00, 0x00, 0x00, 0x0A, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x31, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x04, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x09, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00, }; -
这样字库文件就做好了
-
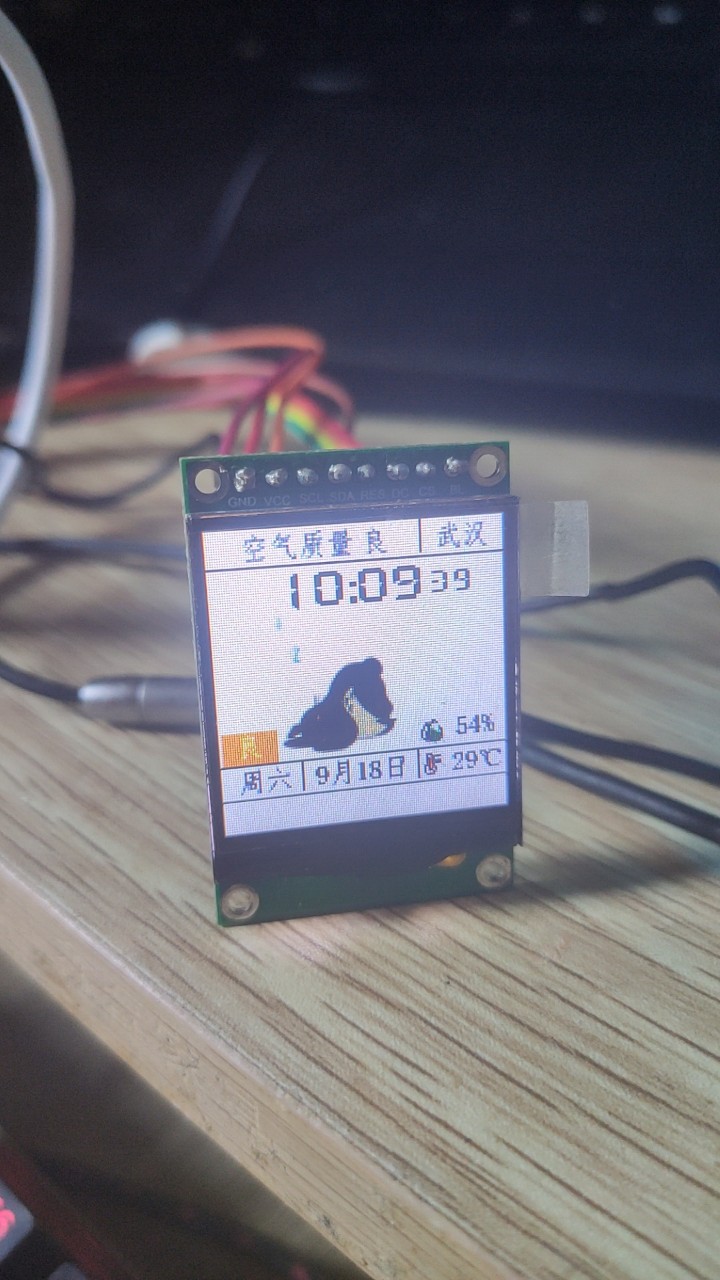
把字库文件导入到项目,就可以愉快的使用了.
#include "font/font_12.h" //导入字库文件 tft.loadFont(font_12); //指定tft屏幕对象载入font_12字库 tft.drawString("武汉",0,0) //在坐标0,0位置处写武汉2个字,就可以在tft显示出来了 tft.unloadFont(); //释放字库文件,节省资源

作者:@小新新
本文为作者原创,转载请注明出处:https://www.cnblogs.com/deng1821333144/p/15307883.html
所属网站分类: 技术文章 > 博客
作者:Nxnndn
链接:http://www.phpheidong.com/blog/article/189128/522136d537ad4a49b151/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力