
vue 项目创建
发布于2021-06-06 16:49 阅读(1371) 评论(0) 点赞(14) 收藏(2)
1.安装部署nodejs
此处不做详细说明,可参考https://blog.csdn.net/liwan09/article/details/104651650
2.vue全局安装
执行命令 npm i -g vue-cli

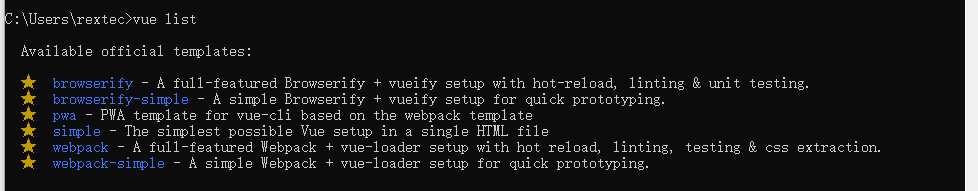
查看vue 安装信息 执行命令 vue list
 3.创建vue项目
3.创建vue项目
Cd 命令进入需要创建项目的目录
执行命令 vue init webpack 项目名称
创建项目的选择项 根据实际需要选择

项目创建完成

用 vscode 打开项目,执行命令 npm run dev 运行项目
 4.vue 目录详解
4.vue 目录详解

build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
-config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
node_modules
npm 加载的项目依赖模块
src
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
Static
静态资源目录,如图片、字体等。不会被webpack构建
index.html
首页入口文件,可以添加一些 meta 信息等;
package.json
npm包配置文件,定义了项目的npm脚本,依赖包等信息
README.md
项目的说明文档,markdown 格式
所属网站分类: 技术文章 > 博客
作者:狗蛋你别跑
链接:http://www.phpheidong.com/blog/article/88176/8d009d6cbf7de9530687/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力