
vant-ui 的按需引入
发布于2021-06-07 20:32 阅读(1583) 评论(0) 点赞(27) 收藏(3)
前言
以前我们使用vue框架写项目的时候,总是在全局导入,但是到了实际开发中,为了提高性能,缩小项目体积,都会要求我们按需导入
一、安装
通过npm安装
npm i vant -S
通过yarn安装
yarn add vant二、导入
我们先来说一下以前的导入方式 (全局导入)
这种导入方式直接在 main.js 文件下引入 以下两个文件就可以了
import Vant from ‘vant’;
import ‘vant/lib/index.css’;
还要记得: Vue.use(vant) (安装插件)
接下来说一下我们今天的按需导入
安装插件:babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
命令:
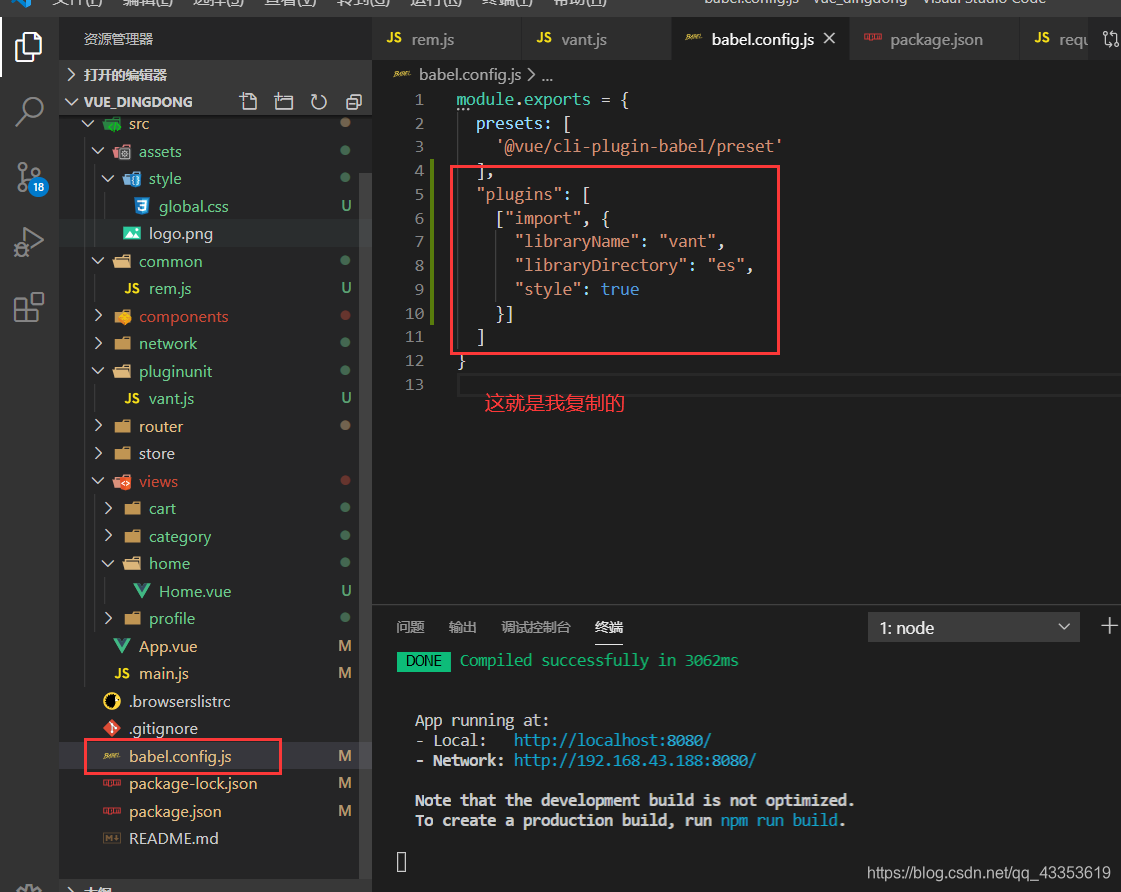
npm i babel-plugin-import -D然后找到 babel.config.js 文件
将下面这段代码复制进去
- "plugins": [
- ["import", {
- "libraryName": "vant",
- "libraryDirectory": "es",
- "style": true
- }]
- ]
如图:

然后我们就可以按需导入了

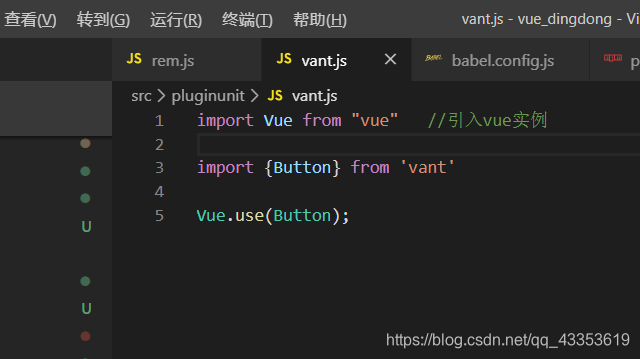
我这里是单独建了个 vant.js 的文件,然后再将这个vant.js文件引入到main.js中,你也可以直接在main.js文件中这样写你要按需导入的组件。
最后,很重要,一定要重启项目
npm run serve
不然就会没有样式效果

就像我的这个按钮一样,没有样式效果
重启后:

原文链接:https://blog.csdn.net/weixin_57750909/article/details/117526391
所属网站分类: 技术文章 > 博客
作者:匿名哭哭
链接:http://www.phpheidong.com/blog/article/89576/4dccf1fe18e161a151ec/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力