
【重识 HTML + CSS】Photoshop 简单使用
发布于2021-06-07 20:44 阅读(506) 评论(0) 点赞(29) 收藏(2)
博文集合:【重识 HTML + CSS】知识点目录
Photoshop 简介
常用功能
测量:
- 盒子模型属性:宽度、高度、内边距、外边距、边框
- 文字:字体大小、行高
切图:
- 图标
- 有特殊效果的按钮、文字
- 非纯色的背景
- 产品图、文章配图、广告图、Banner
行高细节:
微软雅黑的行高:上边距 >= 下边距
宋体的行高:上边距 <= 下边距
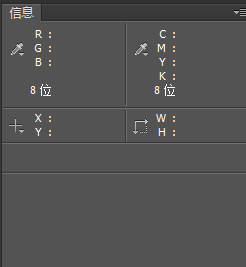
常用面板
- 信息(F8)

- 历史记录

- 图层(F7)

常用设置
单位设置

标尺设置

颜色模式设置
如果是PNG8图片,颜色可能是索引颜色,需调整为RGB颜色,才不会失真

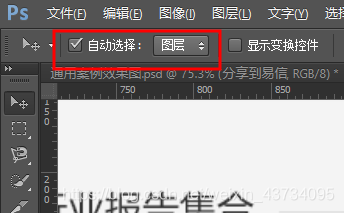
移动工具设置

增加画布大小

常用快捷键
- 缩放:Alt + 鼠标滚轮
Ctrl + +:放大
Ctrl + -:缩小
Ctrl + 1:缩放到 100% - 手抓:空格键 + 鼠标左键
- 移动:Ctrl + 鼠标左键
- 复制选中的区域:Ctrl + C
如果是拷贝图层,需要先选中图层 - 粘贴选中的区域:Ctrl + V
- 新建画布:Ctrl + N
- 历史记录回退:Ctrl + Alt + Z
- 复制 + 移动:Ctrl + Alt + 鼠标左键
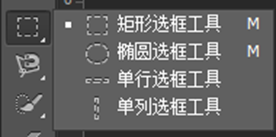
矩形选框工具 (D)

- 取消选择:Ctrl + D
- 删除像素:Backspace 或 Delete键
- 自由变换:Ctrl + T
可以将选区内容进行拉伸
退出 Esc、确定 Enter

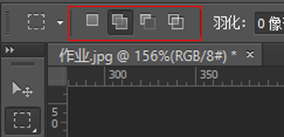
- 添加到选取:Shift+ 左键
- 从选取减去:Alt + 左键
- 与选取交叉:Shift + Alt + 左键
- 反向选择:Shift + Ctrl + I

- 配合魔棒工具使用,可以选中不规则的图形
测量技巧:
如果测量的元素尺寸比较大,可以在元素两边界使用 Shift 添加选区,使用 Alt 减少选区
裁剪工具、切片工具 ©

- 切片工具:常常用来测量元素的位置和尺寸、切图
- 右键编辑切片区域能看到具体的位置和尺寸
导出图片快捷键:Shift + Ctrl + Alt + S(能够导出所有的切片)
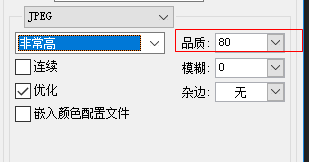
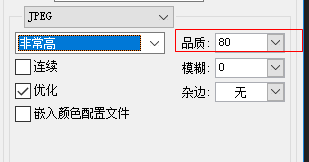
- 图片颜色丰富,无透明需求:JPG(品质一般在 50 ~ 80 就OK,建议最高 95%)

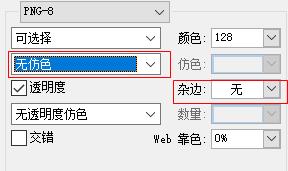
- 图片颜色不丰富:PNG8

- 图片如果有半透明效果:PNG24

建议:每一份单独的图片都要保留一份对应的 PSD 格式文件,方便以后修改调整
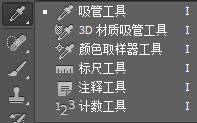
吸管工具 (I)

常见用途:
- 吸取颜色
- 确认背景是否为纯颜色(如果要确定是否为线性渐变,可以使用魔棒工具)
颜色模式配置(如果是 PNG8 图片,颜色可能是索引颜色,需调整为 RGB 颜色,才不会失真)

参考线
参考线:用鼠标左键从标尺中拖拽出来
- 按住 Ctrl 键可以更精准挪动辅助线

显示标尺快捷键:Ctrl + R
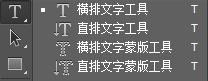
文字工具 (T)

如果文字是单独的文字图层(用移动工具点击文字),就可以用使用文字工具测量出颜色、大小、行高

如果文字不是单独的文字图层,需要借助矩形选框工具、吸管工具等测量文字的颜色、大小、行高
- 一般,文字高度就是 font-size 大小

- 一般,两行文字顶部之间的间距就是 line-height 大小,比如以下选框的高度就是 line-height 大小

移动工具 (V)

按住 Alt 键来移动内容,可以用来覆盖其他内容
- 如果再同时按住Shift键,表示保持水平移动
Photoshop 操作 - 切图
规则图形:矩形选择框工具
常规知识点:
空格 + 鼠标:移动视角
Alt + 鼠标滚轮:放大、缩小
Ctrl + N:新建画布,如果剪切板复制了图片,则默认根据图片尺寸新建画布
使用矩形选择框工具,选中要切的图:
矩形选择框知识点:
按住 Shift 再使用矩形选择框,增加选择区域;
按住 Alt 再使用矩形选择框,减少选择区域;

选择好要切的区域后,按 Ctrl + C 复制,然后按 Ctrl + N 新建画布,建立画布后按 Ctrl + V 粘贴,即可将要切的区域放到一个画布中:

然后按 Ctrl + Alt + Shift + S 导出为图片
规则图形:切片工具
使用切片工具框选需要裁剪的区域 --> 拷贝(Ctrl + C) —> 新建画布(Ctrl + N) —> 粘贴(Ctrl + V)—> 导出为图片(Ctrl + Shift + Alt + S)
如果存在多个切片,可以直接一键导出(Ctrl + Shift + Alt + S)
- 建议:导出时选择导出所有 “用户切片”


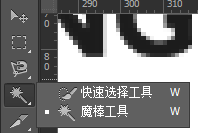
不规则图形:利用魔棒工具 + 矩形选择框
常规知识点:
魔棒工具:可以根据颜色,自动选取相应的边框

先使用魔棒工具大致选出来,然后周围有一些小像素点需要增加或删减,则使用矩形选框工具完善选择框:

与之前一样,按 Ctrl + C、Ctrl + N、Ctrl + V,Ctrl + Alt + Shift + S 导出为图片:

切片工具 与 魔棒工具 无法结合使用
Photoshop 操作 - 测量
盒子模型属性:矩形选框工具

盒子模型属性:切片工具
切片工具在测量中的好处就是:框选完成后可以拉边框微调

文字测量:参考线 + 矩形选框工具
参考线知识点:调出参考线
已有的参考线,按住 Ctrl 可移动参考线

Photoshop 文件格式 - psd
psd 由于存在图层的概念,所以很多操作会比常规的 png 图片方便许多
切图
- 矩形选框工具 (M)
跟 png 图片的处理差不多
要用移动工具 (V) 选中对应的图层,才能进行拷贝 (Ctrl + C) 操作 - 切片工具
跟 png 图片的处理差不多
可以选择性地将一些后面的图层隐藏,保证切出来的图片是透明背景的 - 直接复制图片图层
测量
- 盒子模型属性
跟 png 图片的处理基本一样 - 文字
跟 png 图片的处理基本一样
如果文字是单独的文字图层,可以直接使用文字工具 (T) 测量文字大小和行高
所属网站分类: 技术文章 > 博客
作者:T4yufbhhhh
链接:http://www.phpheidong.com/blog/article/89669/e02fd78359cf5f4dd86d/
来源:php黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力


